Archive
• June 2005• July 2005
• August 2005
• September 2005
• October 2005
• November 2005
• December 2005
• January 2006
• February 2006
• March 2006
• April 2006
• May 2006
• June 2006
• July 2006
• August 2006
• September 2006
• October 2006
• November 2006
• December 2006
• January 2007
• February 2007
• March 2007
• April 2007
• May 2007
• June 2007
• July 2007
• August 2007
• September 2007
• October 2007
• November 2007
• December 2007
• January 2008
Thursday, September 27, 2007

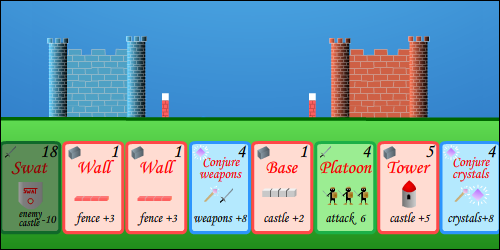
Castlewars is a card game in which players from both sides can win by being the first to build a hundred storey castle or destroy the opponent's castle entirely. A number of cards are shown at the bottom of the screen, and the player has to decide which card to play for each turn by clicking on it. Cards can be discarded from their hands by holding down the control key while selecting a card. Only one card can be discarded during each turn.
This is a remake of the classic game Ants.
Labels: pu0907
2 Comments:
said at 9/28/2007 11:42:00 AM:
Man, it's been years since I've last played this. I used to dominate this game, it'll be nice to see if I've improved or worsened over the years.
Recent Comments
Recommendations
Previous Posts
• Revelation• Decobliss
• Zero Punctuation: Peggle
• Bear Go Home
• Manifold
• Adrian's Guide to 2007 Freeware Games
• game maker games at igf
• Kaipuu
• JelloCar
• News
2007 © Independent Gaming.

